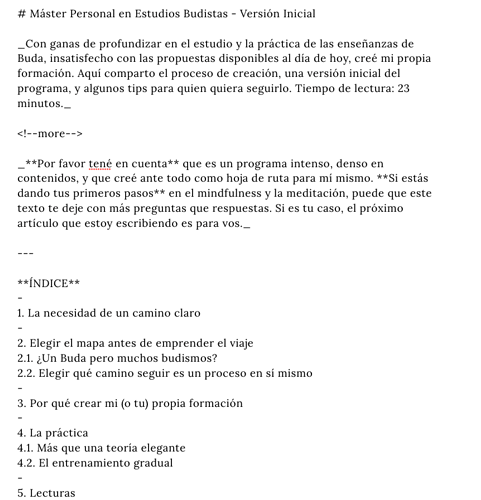
I just manually created a table of contents for a blog post, with anchor links to all H2 and H3 headings. These changes are showing on my live blog as expected: Máster Personal en Estudios Budistas - Versión Inicial — Javier Nanni
BUT when I open that article to edit it (I’m still adding some footnotes), those anchor links are gone:
This is an issue because now I can’t keep editing the article, since I guess if I hit “Publish” again I will overwrite the article and have to do that tedious manual work with the table of content again. I tried restarting Chrome but that won’t fix it. Also, there’s this error appearing in the console:
Uncaught TypeError: widgetDom.webkitCreateShadowRoot is not a function
at addWidget (page.js:121)
at Object.init (page.js:151)
at Object.init (page.js:202)
at readerViewInit (page.js:247)
at HTMLDocument. (page.js:317)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at I (jquery.min.js:2)