lhl, I got about as far as cutting and pasting the example you provided. Since I don’t know CSS, I’m not sure I can figure out the inline CSS. Is there a basic source you know of for instructions? Thanks for the help.
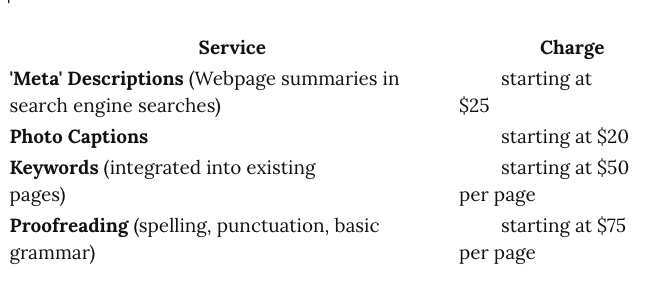
So for example, in the Service column, the ‘Keywords’ entry does not top align with the Charge column entry of ‘starting at $50 per page’. So just add   to the end of the ‘Keywords’ entry until that line wraps and ‘Keywords’ is then top-aligned with ‘starting at $50 per page’.
bugbuster, thank you, I understand better now. One other question now about the “starting at $25” across from ‘Meta’ Descriptions. When I add more of the &ensp ; in front of the 'starting at $25 – it lines up across, but the ‘starting at $25’ won’t stay on one line. Instead, it looks like this:
starting at
$25
I cannot make it all come up onto the same line and it looks awkward. (However, there is no line between the ‘starting at’ and the ‘$25.’ I should have pasted the real example.) Hope this makes sense.
I appreciate any thoughts on this. Thanks, again.
Is the markdown table responsive for mobile?
Put the   (as many as needed to get the line wrap) at the END of ‘starting at $25’, not at the front.
I did try that. I get the same effect. I cannot make the “starting at $25” stay together. This is the best result I can get:

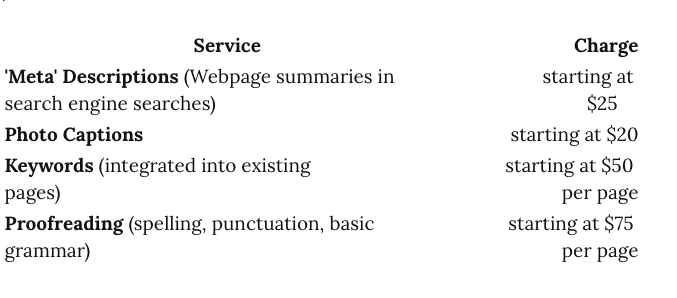
If I right align the second column, this is what I get:

At this point I’m really curious which formatting will be most responsive across platforms – before I keep trying to figure it out. Thanks for any help on that!
Look for this within the td element: style="text-align: left;" This is where your write the style you wish to give the element. These CSS values are the same kind as you might write in a CSS file. Check this link for a How To: w3schools CSS How To.
You could try changing the font-size property to a slightly smaller value to make the content sit on one line. eg. style="font-size: 14px;"
<table>
<thead>
<tr>
<th style="text-align:left">Service</th>
<th style="text-align:left">Charge</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:left">
<strong>’Meta’ Descriptions</strong> (Webpage summaries in search engine searches)</td>
<td style="text-align:left; font-size:14px;">starting at $25</td>
</tr>
<tr>
<td style="text-align:left"><strong>Photo Captions</strong></td>
<td style="text-align:left; font-size:14px;">starting at $20</td>
</tr>
<tr>
<td style="text-align:left">
<strong>Keywords</strong> (integrated into existing pages)</td>
<td style="text-align:left; font-size:14px;">starting at $50 per page</td>
</tr>
<tr>
<td style="text-align:left;">
<strong>Proofreading</strong> (spelling, punctuation, basic grammar)</td>
<td style="background-color: #999999;">starting at $75 per page</td>
</tr>
</tbody>
</table>
| Service | Charge |
|---|---|
| ’Meta’ Descriptions (Webpage summaries in search engine searches) | starting at $25 |
| Photo Captions | starting at $20 |
| Keywords (integrated into existing pages) | starting at $50 per page |
| Proofreading (spelling, punctuation, basic grammar) | starting at $75 per page |
For some reason, unknown to me, the style changes seem to not affect the table here, but when I try this on my own WriteFreely instance they do have an effect…!
lhl, thanks. I really appreciate the code you provided. I worked with the font, but the vertical alignment problems still exist. Am I right to assume vertical alignment would be a separate code not included here? If so, I haven’t found any kind of code for that in researching, but I’m not that experienced with CSS. If you have any idea where to find that kind of element, I’d love to hear. But otherwise, should I assume that a Markdown table will not be responsive on different platforms? Thank you, again.
Oh, man, I meant the alignment across columns – horizontally. Sorry.
try the following:
article { max-width: 50rem!Important; )
This will increase the column width and possibly allow the table cell content to flow better…
Beyond this There is nothing I can suggest, I too am not a CSS specialist by any stretch of the imagination 
: ) Thank you, for all your help, cause I’m realizing I really don’t know CSS.
One question. Can you tell me where you would paste that string within the table example? (I tried to paste your table example in this reply, but it wouldn’t come out right for some reason.) I just don’t know where to place it. Thanks for any idea!
This would be placed in your Custom CSS under Customisation in your Admin section of your instance, not within the table HTML.
To place code blocks within your replies here or any Markdown use the backtick: ` or ```.
eg.
Backtick - `some code`
some code
or
Backticks - ```some code showing syntax highlighting
<table>
<thead>
<tr>
<th style="text-align:left">Service</th>
<th style="text-align:left">Charge</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:left">
<strong>’Meta’ Descriptions</strong> (Webpage summaries in search engine searches)</td>
<td style="text-align:left; font-size:14px;">starting at $25</td>
</tr>
</tbody>
</table>lhl, thank you for the backtick help. Believe it or not, I don’t know where to find the Admin section, let alone the Customisation in it. I tried to google to figure it out – but I’m either missing the obvious or way in over my head. If you can clue me in just on that, I’d appreciate it. I had no idea how much I didn’t know.
Start Here: https://guides.write.as/customizing/
Okay. (I totally forgot to look at the Write.as info for CSS.)
So do I add CSS into the Page Source? This is the obvious kind of thing I’m not grasping.
But also, I’m still not clear on whether Markup is responsive? I’ve tried to google. Cannot find an answer on that. Just trying to move forward!
I think a good read through of the WriteAs / WriteFreely Guides is a start…
I assume you can login to your account/instance? Is your blog hosted by WriteAs or do you host your own instance? I host my own instance of WriteFreely, once I am logged in via the menu link (screen top left) i have other menu options available inc. Settings, Customisation. Under Customisation there is an option to enter Custom CSS - this is where you place all CSS to change how your Blog looks.
When you write a post it can be done with the Markdown language. An online search will bring up various sites to help with this. Here is an example: https://www.markdownguide.org/
You can also use the HTML language within your posts, as per the table example we have being using. This though is a bit clunky and creates further complexity in what should be a simple writing environment.
To begin with I would concentrate on learning how to use Markdown to compose your posts. Use Custom CSS to make simple changes to the overall look of your Blog. You will find something that appeals to your learning style here: https://css-tricks.com/where-do-you-learn-html-css-in-2019/ for learning more about CSS, HTML etc.
lhl, thanks, you’ve been more than generous with help. The obvious eluded me – that I could enter code under customisation.
I’m definitely more comfortable at this point with Markup, especially after “quiethabits” above helped me with the spacing issues with it, plus other resources. I was giving up on Markup due to the “cludgy” spacing issues he called it. But now I’ve come up with a workaround to do the Markup without any extra spacing code and it looks fine.
My main question was whether Markup is responsive across platforms, which is probably another obvious question, I’m sure. But isn’t that true?
…The table I’ve now done with Markup appears to look good on an Ipad, so I’m feeling confident the Markup will look good on a phone (which I don’t have to test right now).
I really appreciate the CSS help. I wasn’t understanding where to add the CSS! Whew. Now I just need to keep doing the homework.