Do you recommend a particular CSS resource for adding a table to a page? Thank you.
As far as I know, the only way to add a table currently is to use HTML table elements (<table>, <td>, etc.),
but they don’t appear to take on any styling (e.g., elements are aligned correctly in a table, but don’t show borders).
I created a new test blog and tested some custom CSS in my blog settings and it does apply if you create an HTML table within your blog post. I copied/pasted the example from this tutorial for a quick test: https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_intro, but I put everything in the <style> tags in my custom CSS in blog settings (and delete the opening and closing <html> and <head> tags)
A more elegant solution would be available in extended markdown, as discussed briefly here: New formatting syntaxes
Someone with a bit more HTML/CSS experience might be able to weigh in with a better answer
You can add tables with Markdown, as well. Here’s a test post (source).
We actually should format the first kind of table in that post, but it will turn into a table if you add headers like we show there.
Well I learned something new today! Do you think that could be added here for us noobs?
This is great. I definitely prefer Markdown. I went to the Table Demo page, but couldn’t click on the link to see the markdown behind the post. The click wouldn’t work. Hope I’m tracking right.
Absolutely, we’ll be sure to add that in.
Fixed the link, thanks!
Thank you, Matt. I feel slow, again. Does the markdown to create the table get added directly on the blog page – or does it get added to the page source? I apologize for such basic questions. Also, when I look at the table demo, it looks the same as the source example at the link. Is that right? I’m missing somet obvious things.
Add the Markdown to your post to create a ‘table’ in your post.
| Tables | Are | Cool |
|----------|:-------------:|------:|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |
| Tables | Are | Cool |
|---|---|---|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |
This might help with their creation: https://www.tablesgenerator.com/markdown_tables
Awesomeness. Thank you!
One question. How can I create more space between columns? I tried to figure it out through the link, but I’m stuck. Any help appreciated.
Use   to add a TAB spacing. Or use to add character spacings.
Like:
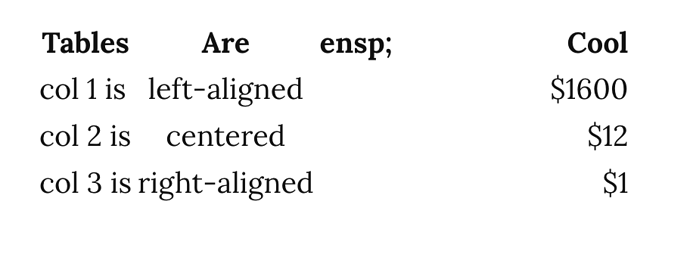
| Tables | Are | ensp;           Cool |
|----------|:-------------:|------:|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |
| Tables | Are | Cool |
|---|---|---|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |
lhl, thank you. I was having trouble at first with the first “ensp” showing up in my table. Then I realized the first one needed an & in front of it, so it worked. But I’m not sure how yours came out okay since that first “ensp” doesn’t have an & in front of it. Either way, thanks!
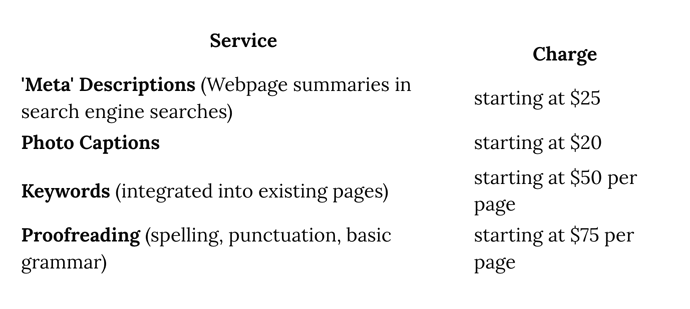
This is how it looked before I added the & in front of the “ensp”:
Left Aligned
| Service |     Charge
|----------|-------------
|**'Meta' Descriptions** (Webpage summaries in search engine searches)|     starting at $25
|**Photo Captions**|     starting at $20
|**Keywords** (integrated into existing pages)|     starting at $50 per page
|**Proofreading** (spelling, punctuation, basic grammar)|     starting at $75 per page
| Service | Charge |
|---|---|
| ’Meta’ Descriptions (Webpage summaries in search engine searches) | starting at $25 |
| Photo Captions | starting at $20 |
| Keywords (integrated into existing pages) | starting at $50 per page |
| Proofreading (spelling, punctuation, basic grammar) | starting at $75 per page |
Centered
| Service | Charge
|:----------:|:-------------:
|**'Meta' Descriptions** (Webpage summaries in search engine searches)|starting at $25
|**Photo Captions**|starting at $20
|**Keywords** (integrated into existing pages)|starting at $50 per page
|**Proofreading** (spelling, punctuation, basic grammar)|starting at $75 per page
| Service | Charge |
|---|---|
| ’Meta’ Descriptions (Webpage summaries in search engine searches) | starting at $25 |
| Photo Captions | starting at $20 |
| Keywords (integrated into existing pages) | starting at $50 per page |
| Proofreading (spelling, punctuation, basic grammar) | starting at $75 per page |
Right Aligned
| Service | Charge
|----------:|-------------:
|**'Meta' Descriptions** (Webpage summaries in search engine searches)|starting at $25
|**Photo Captions**|starting at $20
|**Keywords** (integrated into existing pages)|starting at $50 per page
|**Proofreading** (spelling, punctuation, basic grammar)|     starting at $75 per page
| Service | Charge |
|---|---|
| ’Meta’ Descriptions (Webpage summaries in search engine searches) | starting at $25 |
| Photo Captions | starting at $20 |
| Keywords (integrated into existing pages) | starting at $50 per page |
| Proofreading (spelling, punctuation, basic grammar) | starting at $75 per page |
Notice the use of : to align columns. Also notice that to make space between columns there is a variable use of the   code. I had to play a little with inserting   to find what worked and what didn’t in terms of column spacing…!
lhl, thank you. But what I’m talking about is making sure the top line of each description lines up across. It appears the descriptions only line up perfectly across if they are only one line and don’t wrap around. Do you see what I mean?
Oh. I see. You meant Vertical Align.
I tried playing with:
#post-body tbody { vertical-align: top!important; }
But couldn’t get this to work outside of Drafts for some reason. The elements to target would be those within table:
table
tbody
tr
td
This effect might also be influenced by the version of Markdown that WriteAs / WriteFreely uses and also by the width of the containing element forcing the alignment…?
It is beyond my CSS / Markdown Fu…  , sorry!
, sorry!
Maybe @matt can be of more help…?
Thank you, lhl. I could have made the question a lot easier to begin with by just saying “vertical align.” Thanks…just wondering. Should I contact Matt directly elsewhere on this?
The following should work so that the ‘Charge’ column entry ‘starting at $25’ is vertically at the top rather than vertical center:
Add enough   to the end of ‘starting at $25’ until the   results in a wrap to the next line in that column. Then the ‘starting at $25’ will be vertically aligned at the top to match the vertical alignment in the ‘Service’ column. This is somewhat kludgy but it should work. It worked in similar situations that I had.
I’m sure @matt or one of his team could add more pertinent Markdown / CSS knowledge into this thread with regards to how WriteFreely / WriteAs react to custom CSS per instance or how the flavour of Markdown influences the layout etc.
For a reason unknown to my level of knowledge I was unable to target the table via Custom CSS. It seemed to not matter what element I targeted (ID’d or named), customised CSS had no effect. I could only affect the styling via the Dev Tools in Firefox.
Another way. Instead of using markdown, you can insert HTML directly into your post:
<table>
<thead>
<tr>
<th style="text-align:left">Service</th>
<th style="text-align:left">Charge</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:left">
<strong>’Meta’ Descriptions</strong> (Webpage summaries in search engine searches)</td>
<td style="text-align:left">starting at $25</td>
</tr>
<tr>
<td style="text-align:left"><strong>Photo Captions</strong></td>
<td style="text-align:left">starting at $20</td>
</tr>
<tr>
<td style="text-align:left">
<strong>Keywords</strong> (integrated into existing pages)</td>
<td style="text-align:left">starting at $50 per page</td>
</tr>
<tr>
<td style="text-align:left">
<strong>Proofreading</strong> (spelling, punctuation, basic grammar)</td>
<td style="text-align:left">starting at $75 per page</td>
</tr>
</tbody>
</table>
Then style the table / table cells directly with inline CSS.
bugbuster, thank you for the workaround. I got it to work with moving the one line up ("starting at $25’). But then I couldn’t move the other lines down in order to make them align vertically. I tried numerous ways. Unless you have a simple suggestion, it doesn’t seem promising. Thanks a lot.