While playing around with the CSS customization on my write.as blog, I tried to style code blockquote sections in a certain way. While doing that, I realized that the bottom margin for the pre/code sections are different on the collection and the post pages.
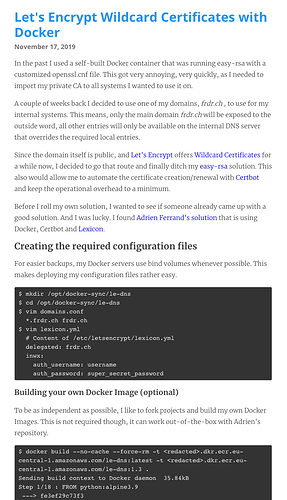
This is currently the collections page. As you can see, there is no margin at the bottom or the top of the pre section:
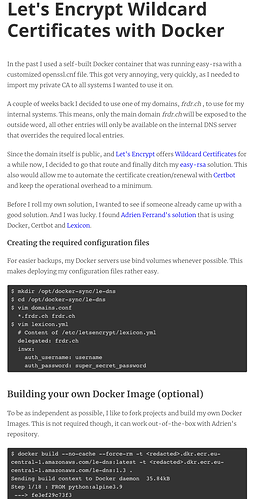
But when I look at the same content in the post view, I see different spacings and margins:
I spend some time digging into the default CSS and couldnt find any margins or paddings. But once I reached this CSS declaration, and disabled it, the margins on the posts page were the same as on the collections page.
#post article.norm, #post article.sans, #post article.wrap, body#collection article p.norm, body#collection article p.sans, body#collection article p.wrap, input#title.norm, input#title.sans, input#title.wrap, pre.norm, pre.sans, pre.wrap, textarea.norm, textarea.sans, textarea.wrap {
line-height: 1.4em;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}
Setting white-space: nomal; unfortunately breaks the formatting of a lot of other stuff  .
.
I would like to understand why it was styled this way, and I would also like to know if there is a way for me to have the same styles for both, the collections and the posts page.
I would like the content to look identical, no matter if you reach the page of the post via direct link, or scroll through all posts and find the content that way. I dont think my OCD can handle the different styles  .
.