I’m working on a theme (that I’d like to publish when it’s done!), and right now I’m fiddling with the text margins - specifically between headers and the body etc.
However, I have an annoyance:
I miss more meaningful separation between line breaks and paragraphs in the markdown editor.
I need this little sucker! ![]() ¶
¶
I don’t know if this is something that’s been discussed to death among the Markdown-elites - but to me, just putting a blank line is no proper substitution for a good ol’ paragraph.
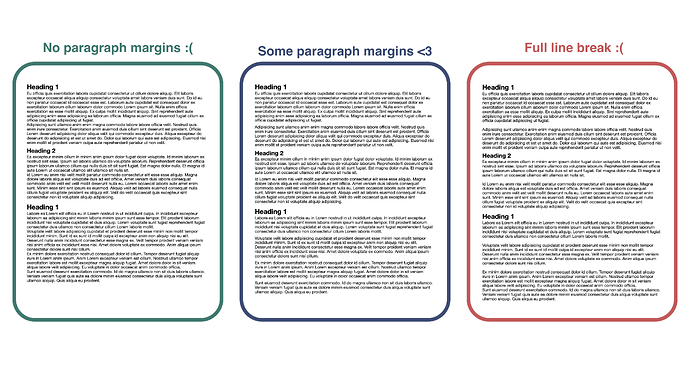
I’ve tried to show why I think it’s important, and what I haven’t been able to achieve with write.as as is. (However, it might be user error!)
So, with markdown you have to go for one of the outer options:
- Either no margin between paragraphs, or
- a full line height.
However, I want something in between.
But it doesn’t look like write.as even recognises the paragraphs - with or without the full line.
Solution
Maybe there are better ideas - but here’s two possible solutions:
- Render blank lines as paragraph markers - which I think is the CommonMark way?
- Support
in the markdown editor.
(Haha, turns out <p> works in this editor, even though it doesn’t in the other! ![]() )
)
Thoughts?
Or is it possible to achieve what I want (top-/bottom-margins between 0em and 1em within the body) with the markdown editor today?
-Erlend