bysam
March 9, 2019, 9:53am
1
Is there any way to have a simple contact form? I’d like to people to be able to contact me, but I don’t want to share my email - thus allowing me to cut down on spam, junk and simply ignore those I don’t wish to speak with.
As an alternative, I’m looking for some type of hosted contact form I could like to, but that would be less ideal.
1 Like
bysam
March 10, 2019, 4:24am
3
perfect, grabbed a free one from there, which is more than enough. - no need to reinvent the wheel
Based on this topic, I gave Formspree I try. However, the textarea for the message data using the simple contact form template does not display. Suggestions?
1 Like
Could you send over a test form example of what you mean? I was able to get the contact form working with Formspree. Here’s what mine looks like. I added some styling on the button to help:
<form action="https://formspree.io/f/redacted" method="POST">
<input type="text" name="name">
<input type="email" name="_replyto">
<input type="submit" value="Send" style="margin-top:1em;">
</form>
Below is the contact form I’m attempting to use. It is the Message text within the textarea tags that is not functioning.
<form id="fs-frm" name="simple-contact-form" accept-charset="utf-8" action="https://formspree.io/f/{form_id}" method="post">
<fieldset id="fs-frm-inputs">
<label for="full-name">Full Name</label>
<input type="text" name="name" id="full-name" placeholder="First and Last" required="">
<label for="email-address">Email Address</label>
<input type="email" name="_replyto" id="email-address" placeholder="email@domain.tld" required="">
<label for="message">Message</label>
<textarea rows="5" name="message" id="message" placeholder="Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec ullamcorper nulla non metus auctor fringilla nullam quis risus." required=""></textarea>
<input type="hidden" name="_subject" id="email-subject" value="Contact Form Submission">
</fieldset>
<input type="submit" value="Submit">
</form>
1 Like
dino
January 8, 2021, 11:51pm
8
cjeller1592:
Could you send over a test form example of what you mean? I was able to get the contact form working with Formspree. Here’s what mine looks like. I added some styling on the button to help:
<form action="https://formspree.io/f/redacted" method="POST">
<input type="text" name="name">
<input type="email" name="_replyto">
<input type="submit" value="Send" style="margin-top:1em;">
</form>
Oooh, I didn’t know you could do this with write.as.
1 Like
dino
April 20, 2021, 8:45pm
9
I believe I figured out why this is not working. I also have been trying out a Formspree contact form. Here is the HTML I am using:
<form id="fs-frm" name="simple-contact-form" accept-charset="utf-8" action="https://formspree.io/f/{form_id}" method="post">
<fieldset id="fs-frm-inputs">
<label for="name">Name:</label>
<input type="text" name="name" id="name" placeholder="Your Name (Optional)">
<label for="email-address">Email Address:</label>
<input type="email" name="_replyto" id="email-address" placeholder="Your Email Address (Optional)">
<label for="website">Website:</label>
<input type="text" name="website" id="website" placeholder="Your Website (Optional)">
<label for="message">Message:</label>
<textarea rows="5" name="message" id="message" placeholder="" style="height: 10em;" required></textarea>
<input type="hidden" name="_subject" id="email-subject" value="Contact Form Submission">
</fieldset>
<input type="submit" value="Send Message">
</form>
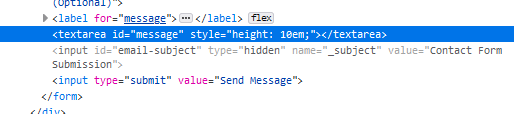
Note how the textarea element above has a name attribute value of “message”.
Now look at the screenshot below showing what was the rendered on the page. The name attribute is getting stripped out.
If the name attribute remains empty when you click the Submit button, the data won’t get sent to Formspree.
dino
April 20, 2021, 10:08pm
10
BTW, I got an fnContact contact form to work on my Contact page , but not without some CSS hacks to prevent it from showing up everywhere else.