When I post a photo, and fill out the alt text description for it, the description doesn’t appear when I hover or click on the published photo. If I put the text in the “Title” section, it sometimes appears, but cuts off most of the text, making the description for visually-impaired people ineffective.
Hey @000, just to be sure we’re on the same page, are you talking about when you upload a photo to Snap.as, and then copy the Markdown over to Write.as? Or are you talking about when uploading a photo through the Classic / Rich Text editor?
Hi, Matt, it’s all of the above. When I copy from Snap.as, or from another site (such as Wikipedia), or when I directly upload a photo (which I rarely have).
Hi @matt, @000 ‘s issue is affecting me as well using Snap.as and copying the markdown into the editor. When I publish, the image doesn’t display Alt text or the title.
Still having this problem.
@DougDontCode Are you using the Classic editor? If so, pasting in the Markdown directly won’t work – instead, you’ll want to use the “Insert Image” feature. Here’s a quick video showing how it works:
Basically, the steps are:
- In the editor, select Insert > Image
- Switch to Snap.as, find your image, and copy the URL – not all the Markdown
- Switch back to Write.as, and paste this into the URL field
- Optionally, add your alt text in the Alt text field
- Press the Enter / Return key to insert the photo
No, I am not using the Classic Editor. I’m using the pure Markdown editor.
I insert an image with the Alt text as such:

But it still doesn’t show the Alt text or the description of “Trashed Microwave”, even when hovering my mouse over the image.
Just to help you troubleshoot.
Ah okay, that helps a ton – thanks!
So this is an issue with our Markdown parser. I have seen similar issues with alt and title text on images – it doesn’t seem to handle punctuation well, when it comes to these attributes. When I tested this image, the alt text showed up in the HTML. But I had to remove the semicolon for the title text to appear.
So for now, I think the best solution is to avoid too much punctuation in those attributes. Then I’ll open a bug report for this, and we’ll try to implement a permanent fix for this.
I knew my English MA would cause problems  Thanks @matt, seems to work now on my page.
Thanks @matt, seems to work now on my page.
I would like to come back to this one, since it is the same problem I am having. I’d like to publish a picture with some caption, a subtitle. I do this usually in the plain editor, but I tried the other one as shown the video, too. In both cases it generates this code:

However, once I publish this on my blog, no text whatever shows up around the picture (and in this forum here, either). Is this really working?
Thanks, Jörg
The alt attribute on an img tag is not used to render text when you hover over an image. It is used to display its content in the event that the image would not load.
The markdown code that you get from snap.as gives you an image with an alt text, but again, it won’t show up when you hover over the image. To get some text to show up when you hover over an image, you need to use the the title attribute.
If you want to just put a caption on an image, simply enter text below the markdown code for an image. You can even use italics to distinguish it as an image description. As an example, see this post: Game Screenshots | PES 2019 – 002 🎮 — Dad vs Videogames 🎮
I have tested around with the classic editor and do have an image like this:
![]()
In my /sitemap.xml - file the image-title and image-caption are not mentioned, only the image-link. This is not helpful for Google search!? Any idea to fix it? Thanks a lot!
By the way: the sitemap.xml seems to be very basic. Only links to pages and images, no additional text, hastags or caption. Wouldn’t it be helpful, to have more details availible for Google Search!??
You may submit a feature request so that we can vote it.
very good hint, thanks. I will do so.
will screen readers still pick up the alt-text in this case. My main use case is for vision impaired users using a screen reader.
I have no way to test since I don’t have a screen reader device. There probably is a way to simulate it on the browser, but I just don’t know how to. But that said, if the alt attribute for an image has a value, it should work for a screen reader.
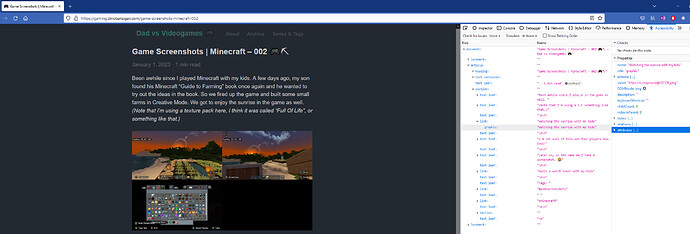
Not sure if this counts, but in the screenshot below, I right clicked an image in my blog post that had an alt text, and selected “Inspect Accessibility Properties”. It shows the alt text, so I’m guessing it is working.