I think I got the inspiration from micro.blog, but I honestly don’t recall anymore. I’m still relatively new with CSS so there’s likely a lot of code here that isn’t doing anything, but I kept it there because I didn’t know what would break!
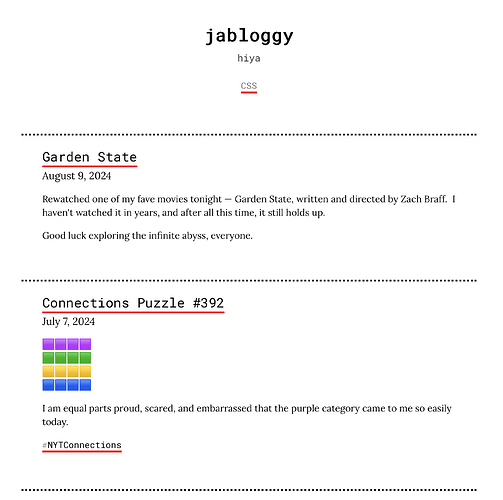
See it live at https://blog.jabooty.org
@import url('https://fonts.googleapis.com/css2?family=Roboto+Mono&display=swap');
:root {
--width: 720px;
--font-main: 'Roboto Mono', monospace;
--font-secondary: 'Roboto Mono', monospace;
--font-scale: .9em;
--background-color: #fff;
--heading-color: #000000;
--text-color: #000000;
--link-color: #000000;
--visited-color: #000000;
--main-color: #ff0000;
--code-background-color: #f2f2f2;
--code-color: #222;
--blockquote-color: #222;
}
body {
font-family: var(--font-secondary);
font-size: var(--font-scale);
margin: auto;
padding: 20px;
max-width: var(--width);
text-align: left;
background-color: var(--background-color);
word-wrap: break-word;
overflow-wrap: break-word;
line-height: 1.5;
color: var(--text-color);
}
/* Blog header on index and post pages */
#blog-title a {
border-bottom: 0 solid var(--background-color);
}
#blog-title a:hover {
background-color: var(--background-color);
color: var(--text-color);
text-decoration: none;
border-bottom: 0 solid var(--background-color);
}
/* Blog header on post pages ONLY */
#post #blog-title a {
padding: 4px 8px;
}
.norm {
border-top: 3px dotted #232323;
}
/* Blog description (underneath title) on index page */
.description {
font-size: 1em;
color: var(--text-color);
margin: 3px;
}
/* Post titles on blog index */
.post-title {
padding-top: 20px;
font-weight: normal;
}
.post-title a.u-url:link, .post-title a.u-url:visited {
color: var(--link-color);
font-family: var(--font-main);
text-decoration: none;
border-bottom: 3px solid #ff0000;
}
.post-title a.u-url:hover {
background-color: var(--main-color);
color: var(--background-color);
text-decoration: none;
border-bottom: 0 solid var(--background-color);
}
/* "Read more..." links */
a.read-more {
color: var(--link-color);
font-family: var(--font-main);
text-decoration: none;
border-bottom: 3px solid #ff0000;
}
/* Links inside blog posts */
a {
color: var(--link-color);
font-family: var(--font-main);
text-decoration: none;
border-bottom: 3px solid #ff0000;
}
a:hover {
background-color: var(--main-color);
color: var(--background-color);
text-decoration: none;
}
footer {
text-align: center;
border-top: 3px dotted #232323;
}
footer hr {
border: 0;
height: 0px;
color: var(--background-color);
}
/*
RECIPES
These are common patterns you may want to use on your blog.
*/
/* Center images */
img {
display: block;
margin: 0 auto;
}
/* Disable post header fade effect */
#post header {
-moz-opacity: 1;
-khtml-opacity: 1;
-webkit-opacity: 1;
opacity: 1;
}
/* Hide post views
header nav .views {
display: none;
}
*/