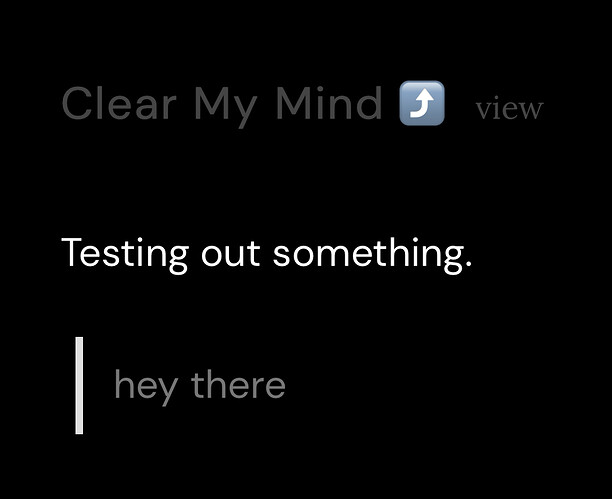
I really love how simply write.as respects the idea of a link post. I’d like to ask is it possible (and if so, how) can I go about changing the emoji/icon that is used to denote the link post title on my site. It just doesn’t match the rest of my design/aesthetic.
Wait, we can do link posts on write.as? How do I do that?
Just format the title as a Markdown link. At least that’s what I did and it worked so seamlessly.
I tried to throw an example here but it just formats it as a link of course.
Yep! Here’s the CSS that adds the arrow on the end of the link:
article h2.post-title a[rel=nofollow]::after {
content: '\a0 \2934';
}
To explain, this adds the given “content” text after the link in the title when it’s an external link.
The \a0 here is the Unicode character “non-breaking space”, adding a little extra space, and then \2934 is the arrow emoji character.
To swap that out with a more plain right arrow, for example, you could use \2192 there, instead, or other arrows.
You are truly amazing as is the platform you’ve created. So glad to be here.
May need your help with some migration activities. Do you know if the Squarespace to Wordpress export will be processed well by your WP to Write.as Go script?