jas
December 30, 2021, 4:55pm
1
So I wanted to explore different themes, and I just tried to install @dino ’s theme on Write.As, but it hasn’t worked.
Do I paste all the CSS and Javascript text (i.e. including the grey text at the top and in the middle of the code) for both sections?
There were quite a few (~8) yellow exclamation marks in the CSS section… mostly in relation to the bits where it mentioned #post and #subpost and suchlike. How might I fix these?
dino
December 30, 2021, 5:33pm
2
This is all that I have inside my Custom CSS textbox:
body {
font-size-adjust: .5;
background-color: #f6f6f6;
color: #585858;
}
body footer {
text-align: center;
padding: 0 2em;
background-color: #f6f6f6;
}
body footer nav {
color: #767676;;
padding-bottom: 48px;
margin-bottom: 0px;
}
body footer nav a {
font-weight: bold;
color: #585858!important;
text-decoration: none!important;
margin: 0!important;
}
body footer nav a:hover {
color: #045FB4!important;
text-decoration: underline!important;
margin: 0!important;
}
article {
background-color: #fff;
border: 1px #e2e8f0 solid;
}
article>h2 {
padding-top:20px;
}
body#collection article {
padding-bottom: 30px;
}
#blog-title a:hover {
color: #045FB4;
}
.post-title a:hover {
color: #045FB4;
}
#post nav a:not(.home):hover, header nav a:hover {
text-decoration: underline;
color: #045FB4;
}
body#collection a.read-more, body#subpage a.read-more {
color: #585858;
}
#collection a.read-more, #subpage a.read-more {
border: 1px;
border-style: solid;
border-color: #777;
padding: 7px;
}
#collection a.read-more:hover, #subpage a.read-more:hover {
border-color: #045FB4;
padding: 7px;
color: #045FB4;
text-decoration: none;
/*font-weight: bolder;*/
}
body#post header {
text-align: center;
}
/*
footer nav::before {
content: "Copyright © 2019 - 2021 by Dino Bansigan \A The opinions expressed herein are my own and do not represent those of my employer \A or any other third-party views in any way. \A";
white-space: pre-wrap;
}
*/
body#subpage article {
padding-bottom: 25px;
}
/* Hide post views */
header nav .views {
display: none;
}
body#post .commentsHeader {
text-align: center;
display: block;
}
body#post .commentsQuestion {
text-align: center;
display: block;
}
a.tags {
background-color: #fff;
border-radius: 7px;
border-style: solid;
border-color: #585858;
border-width: 2px;
padding-left: 10px;
padding-right: 10px;
padding-top: 2px;
padding-bottom: 2px;
text-decoration: none;
line-height: 2em;
color: #585858;
}
a.tags:hover {
background-color: #045FB4;
border-color: #045FB4;
color: #fff;
/*font-weight: bolder;*/
text-shadow: 0px 0px 6px white;
}
a.tags:hover:after {
border-color: transparent transparent transparent #045FB4;
}
a.previousLink {
background-color: #045FB4;;
border-radius: 7px;
border-style: solid;
border-color: #045FB4;;
border-width: 1px;
padding-left: 15px;
padding-right: 15px;
padding-top: 5px;
padding-bottom: 5px;
text-decoration: none;
line-height: 2.2em;
color: #fff;
margin: 0 4px 0 4px;
}
a.previousLink:visited {
color: #fff;
}
a.previousLink:hover {
/*font-weight: bolder;*/
text-shadow: 0px 0px 6px white;
}
/* Page Summary links styling */
.p-summary a:not(.tags):link {
color: #585858;
border-bottom: solid 1px #999;
}
.p-summary a:not(.tags):visited {
color: #585858;
border-bottom: solid 1px #999;
}
.p-summary a:not(.tags):hover {
/*font-weight: bolder;*/
color: #045FB4;
text-decoration: none;
border-bottom-color: #045FB4;
border-bottom: solid 1px #045FB4;
}
/* Page Summary links styling */
.p-summary {
margin-bottom: 25px;
}
.e-content a:not(.tags):link {
color: #585858;
border-bottom: solid 1px #999;
}
.e-content a:not(.tags):visited {
color: #585858;
border-bottom: solid 1px #999;
}
.e-content a:not(.tags):hover {
/*font-weight: bolder;*/
color: #045FB4;
text-decoration: none;
border-bottom-color: #045FB4;
border-bottom: solid 1px #045FB4;
}
#post #post-body .e-content a:not(.tags)
a.hashtag span:first-child {
display: none;
}
h2.p-name:hover {
color: #045FB4;
}
body #post blockquote,
body#collection blockquote,
body#post blockquote,
body#subpage blockquote {
margin-bottom: -0.5em;
}
body #post pre, body#post pre {
margin-bottom: -2em;
}
body #post pre, body#post pre {
margin-bottom: -3em;
}
body #post code, body#collection code, body#post code, body#subpage code {
font-size: 0.7em;
}
#subscribe-btn {
border: 1px #045FB4;
background: #045FB4;
}
#subscribe-btn:hover {
/*font-weight: bolder; */
text-shadow: 0px 0px 6px white;
}
/* Hide Stats link */
nav#manage ul a[href="/me/c/dino/stats"],
nav#manage ul a[href="/me/c/dino/subscribers"] {
display: none;
}
/* Change the background color for when you highlight/select text */
::selection {
background:
rgba(255,255,0,0.5);
}
/* Search bar styling */
#search .field {
width: 270px;
height: 34px;
text-indent: 0px;
display: inline-block;
text-align: left;
background-color: white;
margin: 0em;
}
.e-content a.hashtag:link {
background-color: #fff;
border-radius: 7px;
border-style: solid;
border-color: #585858;
border-width: 1px;
padding-left: 10px;
padding-right: 10px;
padding-top: 2px;
padding-bottom: 2px;
text-decoration: none;
font-style: normal;
line-height: 2em;
color: #585858;
}
.e-content a.hashtag:visited {
color: #585858;
text-decoration: none;
}
.e-content a.hashtag:hover span + span {
text-decoration: none;
}
.e-content a.hashtag:hover {
background-color: #045FB4;
border-color: #045FB4;
color: #fff;
/*font-weight: bolder;*/
text-decoration: none;
}
.glitch-embed-wrap {
margin-top: -50px;
}
/* Custom Section Break*/
hr.sb {
background-color: transparent;
border: 0;
border-top: 1px solid rgb(200, 200, 200);
height: 1px;
margin: 2rem auto;
text-align: center;
width: 40%;
}
hr.sb:before {
background-color: snow;
color: darken(rgb(200, 200, 200), 20%);
content: '\25C8';
display: inline-block;
font-size: 20px;
left: 50%;
letter-spacing: 0;
text-indent: -1px;
text-rendering: geometricPrecision;
transform: translateY(-53%);
width: 15px;
}
/* Responsive Video Container */
#post-body .video-container {
margin-bottom: -20px;
}
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
a.imageShadow {
border-bottom: none !important;
}
a.imageShadow img {
box-shadow: 3px 3px 5px gray;
}
a.imageShadow img:hover {
box-shadow: 3px 3px 5px #000000;
}
/* Archive Page styling */
#post-body .e-content hr.archivePageHr {
margin-bottom: -20px;
}
#post-body .e-content .archivePage div{
margin-bottom: -11px;
}
#post-body .e-content .archivePage div a{
border-bottom: none;
}
#post-body .e-content .archivePage div a span.archivePageDateSpan{
border-bottom-style: solid;
border-bottom-width: 1.8px;
}
#post-body .e-content .archivePage {
margin-bottom: -40px;
margin-top: -3em;
}
/* Song Link Embed */
#post-body .songlink {
margin-bottom: -40px;
}
.songlink {
position: relative;
padding-bottom: 5%;
padding-top: 30px; height: 0; overflow: hidden;
}
.songlink iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.imageCaption {
color: silver;
font-size: 0.75em;
font-style: italic;
}
article div.e-content p img,
div.book.p-summary p img {
box-shadow: 3px 3px 5px gray;
}
#post-signature {
margin-bottom: -3em;
margin-top: -2em;
}
#post-signature-hidden {
max-height: 0;
margin-top: -3em;
visibility: hidden;
}
#post-signature-homepage-hidden {
max-height: 0;
margin-top: -1em;
visibility: hidden;
}
#hyvor-talk-view {
margin-bottom: -2em;
}
#post-body p code {
font-size: 0.65em;
}
.alert-info {
color: #31708f;
font-size: 0.75em;
background-color: #d9edf7;
border-color: #bce8f1;
padding: 15px;
padding-top: 0;
border: 1px solid transparent;
border-radius: 6px;
text-align: center;
line-height: 1.3em;
}
span.lastUpdatedDate {
font-size: 0.7em;
color: silver;
}
@media screen and (min-width: 480px) {
span.lastUpdatedDate {
float: right;
margin-top: -4em;
margin-bottom: -4em;
}
}
@media screen and (max-width: 479px) {
span.lastUpdatedDate {
margin-top: -2em;
padding-bottom: 2em;
display: block;
}
}
1 Like
dino
December 30, 2021, 5:36pm
3
This is all I have inside my Custom JavaScript. The Custom JavaScript is not as straightforward as the CSS. Some of the contents might not work on your site and you will need to debug them on the browser dev tools if they are not working.
Update: Some of them don’t seem to be working, or are not showing up on the site. Sorry, it’s been awhile since I’ve looked at the JS on my site. It all probably needs to be reviewed/updated.
// src: https://platform.twitter.com/widgets.js
/* Post Footer Links Section */
var showPreviousLinks = true;
var latestJournalEntryIndex = 80;
var latestMusicLogIndex = 38;
var latestWeeknotesIndex = 19;
var currentURL = window.location.href;
var isArchivePage = /\/archive$/i.test(currentURL);
var isSearchPage = /\/search$/i.test(currentURL);
var isCommentsPage = /\/comments$/i.test(currentURL);
var isSeriesAndTagsPage = /\/series-and-tags$/i.test(currentURL);
var isAboutPage = /\/about$/i.test(currentURL);
var isSubscribePage = /\/subscribe$/i.test(currentURL);
var isMusicLog = /\/music-log/i.test(currentURL);
var isWeeknotes = /\/weeknotes/i.test(currentURL);
// Insert footer links on posts, but not on the homepage or specific pages.
if (!isArchivePage && !isSearchPage && !isCommentsPage && !isSeriesAndTagsPage && !isAboutPage && !isSubscribePage) {
if (document.getElementById("post-body"))
{
var content = document.getElementById("post-body").innerHTML;
var disableFooterLinks = /nofooterlinks/i.test(content);
if (disableFooterLinks) {
var newContent = content.replace(/nofooterlinks/gi, "");
document.getElementById("post-body").innerHTML = newContent;
}
else {
var randomLinkText = '<a class="previousLink" title="Get Random post from this site" href="https://random-journal-post.glitch.me/get">Random↬</a>';
var backToTopLinkText = '<a class="previousLink" title="Back to top" href="#top">Top↑</a>';
/*var commentsLinkText = '<a class="previousLink" title="Questions, Comments or Concerns?" href="https://journal.dinobansigan.com/comments">Comments?</a>';*/
var previousLinkText = null;
var nextLinkText = null;
if (showPreviousLinks) {
var content = document.getElementById("post-body").innerHTML;
var isJournalEntry = /tag:JournalEntry/i.test(content);
var isGameLog = /tag:GameLog/i.test(content);
var isVideoGameScreenshots = /tag:GameScreenshots/i.test(content);
var isGameClips = /tag:GameClips/i.test(content);
var isBookReview = /tag:BookReview/i.test(content);
var element = document.querySelector('meta[property="og:url"]');
var content = element && element.getAttribute("content");
// Get post slug
var postSlug = content.split('/').pop();
var postIndex = postSlug.split('-').pop();
// Generate Previous link
if ((postIndex - 1) > 0 &&
(isJournalEntry || isGameLog || isMusicLog || isVideoGameScreenshots || isGameClips || isWeeknotes)) {
var previousLinkUrl = "https://journal.dinobansigan.com/";
var pad = '000'
var previousPostIndex = (pad + (postIndex - 1)).slice(-pad.length);
var postSlugSplit = postSlug.split('-');
var i;
for (i = 0; i < postSlugSplit.length; i++) {
if (i + 1 < postSlugSplit.length) {
previousLinkUrl = previousLinkUrl.concat(postSlugSplit[i] + "-");
} else {
previousLinkUrl = previousLinkUrl.concat(previousPostIndex);
}
}
previousLinkText = '<a class="previousLink" title="Get Previous entry in this series" href="';
previousLinkText = previousLinkText.concat(previousLinkUrl);
previousLinkText = previousLinkText.concat('">←Previous</a>');
}
else if (isJournalEntry || isBookReview) {
try {
previousLinkUrl = "https://journal.dinobansigan.com/" + document.getElementById("previousLinkSlug").innerHTML;
previousLinkText = '<a class="previousLink" title="Get Previous entry in this series" href="';
previousLinkText = previousLinkText.concat(previousLinkUrl);
previousLinkText = previousLinkText.concat('">←Previous</a>');
} catch (err) { }
}
// Generate Next link
var nextIndex = parseInt(postIndex) + 1;
if ((nextIndex <= latestJournalEntryIndex && isJournalEntry) ||
(nextIndex <= latestMusicLogIndex && isMusicLog) ||
(nextIndex <= latestWeeknotesIndex && isWeeknotes)) {
var nextLinkUrl = "https://journal.dinobansigan.com/";
var pad = '000'
var nextPostIndex = (pad + (parseInt(postIndex) + 1)).slice(-pad.length);
var postSlugSplit = postSlug.split('-');
var j;
for (j = 0; j < postSlugSplit.length; j++) {
if (j + 1 < postSlugSplit.length) {
nextLinkUrl = nextLinkUrl.concat(postSlugSplit[j] + "-");
} else {
nextLinkUrl = nextLinkUrl.concat(nextPostIndex);
}
}
nextLinkText = '<a class="previousLink" title="Get Next entry in this series" href="';
nextLinkText = nextLinkText.concat(nextLinkUrl);
nextLinkText = nextLinkText.concat('">Next→</a>');
} else if (isJournalEntry || isBookReview) {
try {
nextLinkUrl = "https://journal.dinobansigan.com/" + document.getElementById("nextLinkSlug").innerHTML;
nextLinkText = '<a class="previousLink" title="Get Next entry in this series" href="';
nextLinkText = nextLinkText.concat(nextLinkUrl);
nextLinkText = nextLinkText.concat('">Next→</a>');
} catch (err) { }
}
}
var postLinksText = '';
if (previousLinkText) {
postLinksText = previousLinkText.concat(postLinksText);
}
postLinksText = postLinksText.concat(backToTopLinkText);
if (nextLinkText) {
postLinksText = postLinksText.concat(nextLinkText);
}
var postLinksSection = '<br /><hr /><br /><div style="text-align: center; font-style: normal;">'+postLinksText+'<br /></div>';
document.getElementsByTagName("article")[0].insertAdjacentHTML('beforeend', postLinksSection);
}
}
else {
// Remove nofooterlinks text from homepage if displayed as part of post preview.
var bodyContent = document.getElementsByTagName("body")[0].innerHTML;
var newBodyContent = bodyContent.replace(/nofooterlinks/gi, "");
document.body.innerHTML = newBodyContent;
}
}
/* Insert Link to RSS Feed */
// Insert footer links on posts, but not on the homepage.
if (document.getElementById("post-body")) {
var emailForm = document.getElementById("emailsub");
if (emailForm && !isSubscribePage) {
var rssFeedText = '<div style="text-align: center; margin-bottom: 1em; font-style: italic;"><p>Follow this site via <a href="https://journal.dinobansigan.com/feed/" target="_blank">RSS Feed</a>, or subscribe via email using the form below.</p></div>';
document.getElementById("emailsub").insertAdjacentHTML('beforebegin', rssFeedText);
}
}
/* Add Subject to Mailto Link */
/*
if (document.getElementById("mailtolink")) {
var title = document.getElementById("title").innerHTML;
if (title) {
var newHref = "mailto:dino.journal@protonmail.com?subject=" + title;
document.getElementById("mailtolink").setAttribute("href", newHref);
}
}
*/
/* Show FB Share Button only when logged-in to write.as */
var isLoggedInToWA = currentURL.indexOf("https://write.as/dino/") != -1;
if (!isArchivePage && !isSearchPage && !isCommentsPage && !isSeriesAndTagsPage && !isAboutPage && !isSubscribePage &&
isLoggedInToWA && document.getElementById("post-body")) {
var shareUrl = currentURL.replace("write.as/dino", "journal.dinobansigan.com");
var shareText = '<iframe src="https://www.facebook.com/plugins/share_button.php?href=URLTOSHARE&layout=button&size=small&width=68&height=20&appId" width="68" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allow="encrypted-media"></iframe>';
shareText = shareText.replace("URLTOSHARE", shareUrl);
document.getElementsByTagName("article")[0].insertAdjacentHTML('beforeend', shareText);
}
/* Add Hyvor Talk Comments */
var HYVOR_TALK_WEBSITE = 0000; // REPLACE WITH YOUR 4 DIGITS
var HYVOR_TALK_CONFIG = {
url: false,
id: false
};
var hyvorTalkDiv = '<hr style="margin-top: 30px;" /><div id="hyvor-talk-view">Refresh this page if the comments box won't load.</div>'
if (document.getElementById("post-body") && !isArchivePage && !isSearchPage && !isCommentsPage && !isSeriesAndTagsPage && !isAboutPage && !isSubscribePage) {
document.getElementsByTagName("article")[0].insertAdjacentHTML('beforeend', hyvorTalkDiv);
}
// src: https://talk.hyvor.com/web-api/embed
/* Reading Time JS Widget */
var wpm = 200; // Average reading rate in words per minute (WPM)
var ps = document.querySelectorAll('p');
var wordCount = 0;
for (var i=0; i<ps.length; i++) {
wordCount += ps[i].innerText.split(/\s+/).length;
}
var $time = document.querySelector('#post-body .dt-published');
if ($time) {
var minuteToRead = Math.round(wordCount / wpm) > 0 ? Math.round(wordCount / wpm) : 1;
$time.style.display = 'inline-block';
$time.insertAdjacentHTML("afterend", '<span style="color: #666"> · ' + minuteToRead + ' min read</span>');
}
/* Custom Footer*/
var customFooterHTML = 'Copyright © 2019 - 2021 by <a class="home pubd" href="https://dinobansigan.com/" target="_blank">Dino Bansigan</a><br />The opinions expressed herein are my own and do not represent those of my employer<br />or any other third-party views in any way.<br />This work is licensed under <a class="home pubd" href="https://creativecommons.org/licenses/by-nc-sa/4.0?ref=chooser-v1" target="_blank" rel="license noopener noreferrer" style="display:inline-block;">CC BY-NC-SA 4.0<img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/cc.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/by.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/sa.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/nc.svg?ref=chooser-v1"></a><br />published with <a class="home pubd" href="https://write.as/">write.as</a>';
var x = document.querySelector('footer').getElementsByTagName('nav')[0];
x.innerHTML = customFooterHTML;
/* Remove Post Signatures on Pinned Pages */
/*
var y = document.getElementById("post-signature");
if (y && isArchivePage || isSearchPage || isCommentsPage || isSeriesAndTagsPage || isAboutPage || isSubscribePage) {
y.setAttribute("id", "post-signature-hidden");
}
*/
/* Remove Post Signatures on Home Page posts */
if (!document.getElementById("post-body")) {
var sigs = document.querySelectorAll("#post-signature");
var i;
for (i = 0; i < sigs.length; i++) {
sigs[i].setAttribute("id", "post-signature-homepage-hidden");
}
}
/* Custom Description*/
const customDescriptionHTML = 'A peek into the mind of a sleep deprived <a href="https://devblog.dinobansigan.com/" target="_blank">software developer</a>, husband, dad and <a href="https://journal.dinobansigan.com/tag:GameLog" target="_blank">gamer</a>.';
const desc = document.querySelector('header').getElementsByTagName('p')[0];
if (desc) {
desc.innerHTML = customDescriptionHTML;
}
1 Like
jas
December 30, 2021, 8:07pm
4
No problem at all – thanks Dino – I just wasn’t sure if I was doing something incorrectly or not.
PS. Very cool that you have comments installed. I’m looking forward to @matt making these widely available on write.as, as it’s the last big feature currently missing for me.
1 Like
I have tried to use your Journal’s theme with my blog, dear @dino at https://monz.photos It works very fine! Thanks a lot! The only problem: The “main navigation bar” i.e. the line created by the pined pages will not responsive split, when having a vertical display, like a smartphone. Could you give me a CSS-hint for that?
1 Like
dino
January 3, 2023, 7:04pm
6
Hi there, this is unfortunately a limitation of the theme due to how Write.as creates links for the pinned pages. This is caused by the nav a { white-space: nowrap; } CSS entry.
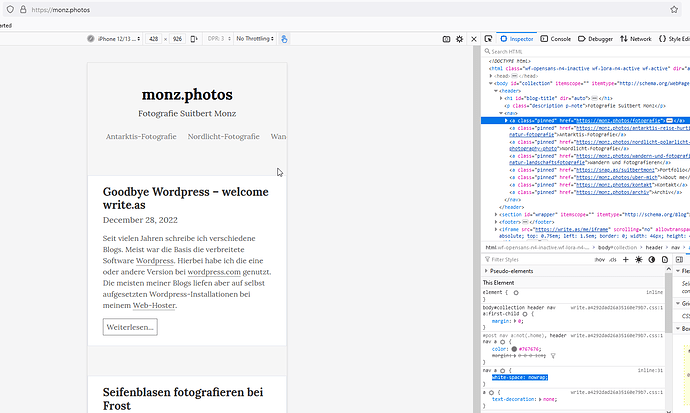
You could remove that CSS entry and it will work fine as long as the title for all your pinned pages consist of just one word. However, if you have titles with spaces or even dashes, removing that CSS entry will result in a different kind of mess, like in the screenshot below.
As of right now, the only workaround to this, is to change the title of the Pinned Pages into one word, or to shorter titles, then test the homepage on the browser to see how it looks.
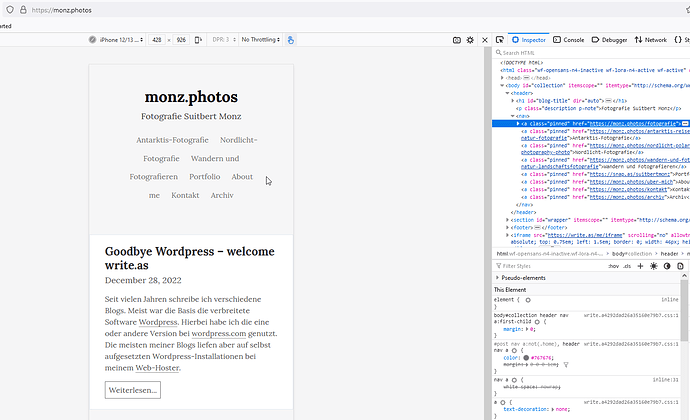
A possible fix I found just now, is to wrap the <a> elements in the nav bar with a span. This allows you to not make any CSS changes and still have responsive navbar links. Unfortunately, you cannot just add a span element to the navbar links easily. Maybe this is something @matt can add into the code? Otherwise, I think Custom JavaScript might work, I just don’t have one handy for this specific issue.
dino
January 4, 2023, 3:21am
7
Give this Custom JavaScript a try and let me know how it goes.
const navbar = document.querySelector("header nav");
if (navbar) {
const s1 = "<a ";
const r1 = "<span><a ";
const s2 = "</a>";
const r2 = "</a></span>\n";
const updatedInnerHTML = navbar.innerHTML.split(s1).join(r1).split(s2).join(r2);
navbar.innerHTML = updatedInnerHTML;
}
1 Like
Thanks a lot for the very detailled investigation, dear @dino ! I have tried with this css snippet, and it seems to work fine!
1 Like
dino
January 4, 2023, 1:49pm
9
Good to know. You are welcome!