Could you please help me figure out how to make images wider than the width of my written content using CSS?
For example, on desktop, I want my images to be 850px wide but the content to be only 640px wide. And on mobile, I want the image to span the width of the screen (no padding on the left or right side), but I want the content to be padded on both sides.
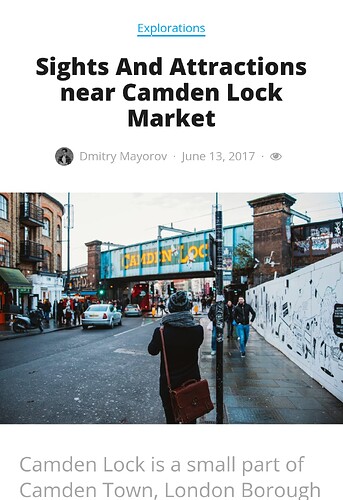
Here’s an example of what I’m trying to achieve on mobile:
Thank you!