But how do you get it to not render as several lists?
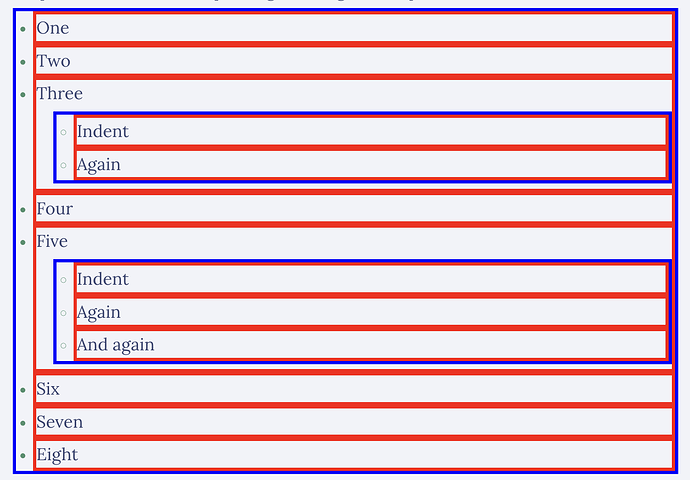
In the picture bellow, I’ve put a red border around li and blue around ul. While all list items has red borders, as they should. I think this should’ve rendered as only one ul.
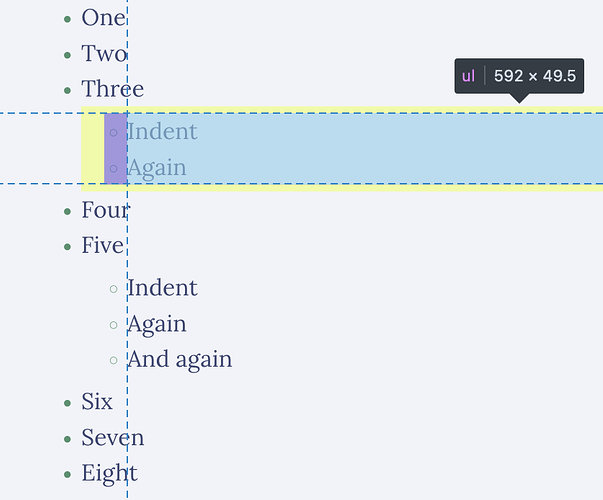
Here’s a slightly less confusing image showing the ui on the indented part: