@import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@300;400;500;600&family=Roboto:wght@300;400;500;700&display=swap');
/* All */
* {
font-family: 'Roboto', sans-serif;
font-weight: 400;
}
/* Blog header on index and post pages */
#blog-title a {
font-weight: 500;
color: #428786;
}
#blog-title a:hover {
color: #428786;
}
/* Blog description (underneath title) on index page */
header p.description {
font-style: italic;
font-weight: 300;
}
/* Post titles on blog index */
.post-title a.u-url:link, .post-title a.u-url:visited {
color: #428786;
font-weight: 400;
}
/* "Read more..." links */
body#collection a.read-more {
text-decoration: underline;
}
/* Links inside blog posts */
article p a {
color: #444;
text-decoration: none;
border-bottom: 2px solid #75bdbc;
}
article p a:hover {
color: #75bdbc;
text-decoration: none;
}
/* Center images */
img {
display: block;
margin: 0 auto;
}
time.dt-published {
color: #428786;
font-weight: 400;
}
/* Blog post paragraphs */
body#post time.dt-published {
font-size: 2em;
margin-bottom: 0.54em;
}
body#post p {
display: block;
}
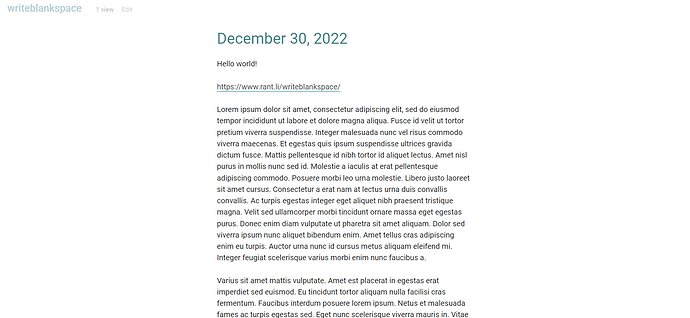
I added this CSS to my website. Here’s how it looks when I use a CSS editor extension:
However, when I save the CSS to my blog settings, here’s how it looks (I can’t put more than one embed so just visit the site):
Some of the CSS doesn’t seem to apply. Would be nice if we get more CSS freedom for the entire blog, not just certain elements, and also get to change more of our blogs.