That’s a great idea! I think that’d be great to add in the future, if it’s possible to do with the ProseMirror library we’re using. But in the meantime, I think we’ll just make it easy to switch between this editor and the old plain text version, so you can jump into the Markdown / HTML at any time.
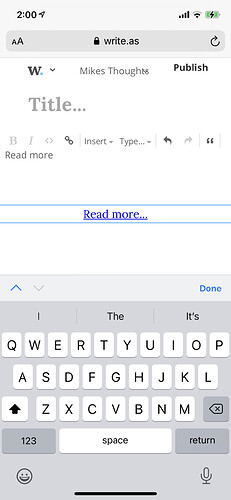
Hi @matt. I’ve tried using the latest editor on my iPhone 12 Pro and it’s very daunting at times. The display sometimes appears corrupted. There are the words READ MORE which I don’t understand. If I click on them I see the words again. See screenshot. Also The menu items sometimes become hard to read on smaller screens. I only have an iPhone 12 Pro so it’s hard to test on something else.
I will give it a whirl with the iphone x… the edit move etc ive always not been able to seenon a slight tap and end up pinning posts and all manner of strange unexpected things like moving one.
I had to memorize the first one was edit then try for that and then page back, drag before the java on event fades times out…
Daunting as well.
That is a bit convoluted, i must say- your screenshot
It would be interesting if we could define our own content blocks and insert them as imported macros… so to speak… or from a dropdown … hmm
Using the controls to pin, delete, move to anonymous or to a blog on mobile is painful. I have inadvertently moved a post to pinned and then have had problems unpinning the post or as you mention too the anonymous buttons. Editing after writing is difficult on mobile as well like you mention. I guess the WriteFreely app may be a solution to some of this but I like the freedom using a markdown editor that I wish to use. I don’t like having multiple apps for similar things. I use a text and markdown app called Taio on iOS now for all things text.
The only way I’ve continued to use write.as (on mobile, but that includes iPadOS) was by applying a hack to the css so things that are normally hidden, except on hover (the edit, unpin, etc controls) are always visible. It’s become pretty clear to me that the developers & testers aren’t focusing on devices without a mouse. If I want to be unpaid QA for them, that’s probably fine, but if I just want to be a happy user, not so much.
And while I’d like to encourage the WriteFreely app (I paid for it), I’m a paying write.as customer because of snap.as, so the lack of snap.as support in the app means I don’t ever launch it.
Not bitter or upset, but if things continue on the current trajectory, I won’t be renewing my five-year subscription, and realizing that means I’m posting less on write.as. But maybe I’m not the target market.
Pretty much agree. Even with my new MacBook Air, I enjoy creating content on the iPhone. The mobility when I’m walking around Hanoi or traveling within Vietnam makes writing on my blog enjoyable. I’ve found without snap.as integration in the iOS app I’m less likely to keep the app installed. I also do not understand why sometimes it lets me start a post but then does not save it to anonymous or let me publish. For me, I would also want iCloud storage on the iOS app to share drafts. The storage and snap.as lack are the biggest reasons to not use the iOS app. I won’t use the Mac app and prefer to write in iawriter so my draft posts are available on either my phone or Mac.
Without better support for mobile editing and publishing write.as becomes more difficult for me since I tend to write from coffee shops and cafes but want to continue editing when I’m home at night. I don’t see continuing on write.as without better mobile support for the long term. It’s too important and the iOS app does not deliver image integration or storage support.
“Read more” inserts a break after which anything that follows won’t be displayed on feeds, and the reader must actually follow the link to the full post. It should probably be inside of the “Insert” menu instead of appearing where it does.
The second “read more” that appears (indicating where the break is) should be deletable like any other content in the post.
Agreed
What was the css hack and please give it to me. Haha. Here or a pastebin is ideal and thank you
Paste the following into your custom CSS (which @matt should know is super-annoying to try and copy, because the write.as JavaScript makes selecting text in the custom css editor on an iPad IMPOSSIBLE without plugging in a keyboard so I can shift-arrow through the text):
.hidden {
opacity: 1;
}
I appreciate the input here, @davepolaschek and @mpmilestogo. We’ve just patched the issue with post actions on mobile devices in WriteFreely, and the fix will be live on Write.as later today – so you shouldn’t need that CSS hack anymore.
As for Snap.as support in the iOS app, we plan to support it! But it is a large undertaking for our small team, meaning it’s a ways off. We first need to answer some product questions with Snap.as, which will happen in the web app first. We’re also limited by the App Store’s restrictions on what our product can be, and what business model we can choose, so we still need to design around that. Then we need to find the place that photo hosting will live in WriteFreely, the open source server application that our iOS app is a client to. Finally, of course, we need to actually build the features into the app.
Either way, I’m glad to have your input on this, as it helps us figure out what’s important to power users like you. As people start to coalesce around these common feature requests, and we get through other ongoing projects, we can look at making them a priority.
That copy-paste issue on touchscreen devices is fixed now, too @davepolaschek – see: Custom CSS using safari on ipad - #5 by matt
We’ve made a new addition to the Classic editor: inline photo uploads!
Hello,
with the new Classic Editor v2 I’m not able to edit this (older) post:
Tried with Chrome on Android 11 and FireFox 88 on MacOS. It fails on both platforms.
The textarea where the MarkDown should appear stays empty.

Kind regards
fundstuecke
Hello,
with Chrome on Android 11 the new Editor works.
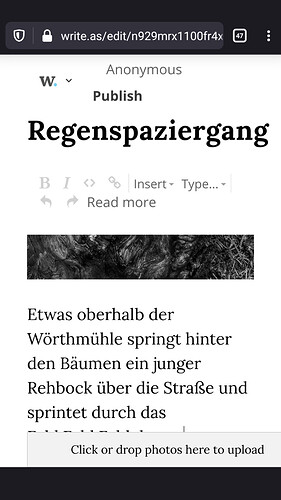
With FireFox 88 on Android 11 I’m not able to edit the last line of a post if an image is contained.
The floating button to insert a image is prohibiting to set the cursor into the last line.
Maybe you can see the top of the four words in the last line.
Kind regards
fundstuecke
Hello, I’m just getting started with Classic Editor v2. I think it works pretty well. My main complaint is the lack of option to “open in a new tab” when inserting a link. I use a lot of links in my articles and it is very painful to add links as HTML to make them open in a new tab…
Hello,
The only issue that I’ve had so far is when inserting HTML (Eg: Embed Video) I usually have to switch between the Rich Editor and the Plain Editor and usually swapping back and forth with change the Code added in the Plain Editor to a “Read More” When Switching back to the Classic Editor v2. Probably a bug. It would be a nice feature in future to add html in the Classic Editor without having to switch.
Thank you for your Time.