Hi!
I applied the theme “Gab’s Notes” to my blog with the dark mode feature that changes based on the reader OS and/or browser preferences (prefers-color-scheme).
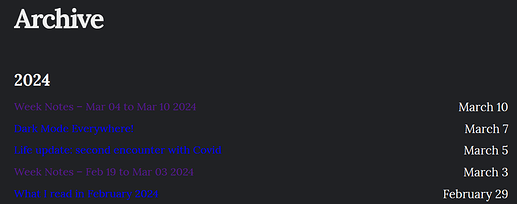
I noticed that all the links on the /archive page and the footer (such as “Older” / “Back to the Top”) are still dark blue with the dark theme and it makes it hard to read.
Do you know what the class is to change the color of these links?
Thanks!
Here is the CSS:
@media (prefers-color-scheme: dark) {
:root {
–accent: #226997;
–main: #eeeeee;
–main2: #cecece;
–main3: #b1b1b1;
–background: #202124;
–background2: #575656;
}
img {
opacity: 0.75;
transition: opacity 0.5s ease-in-out;
}
img:hover {
opacity: 1;
}
#manage ul ul li img {
opacity: 1;
filter: invert(1);
}
}