@cjeller1592 Another open source commenting system is Talkyard. It also has a hosted version, which has a $1.90/mo plan. For that you can use it on as many blogs or domains as you like.
The problem is all of those products are targeted towards western markets, including Write.as. I think going forward price localization should be considered as part of the federated business model. Because let me tell you what it feels like to pay for each of those services as an university student from a developing country:
- Write.as Pro subscription normally costs 60$ per year(Less with student discount), which equals to about 400 units in my local currency,
- Commento also costs 60$ per year at minmum, which again equals to about 400 units
- [Put some other service with similar pricing here]
Now let me ask you, would you pay 800$ for just two of those services each year? Because unit-wise our income amounts are similar. But due to inflation and other economic circumstances the expense ratio is enormous. (Yes, I could also setup WriteFreely on a cheap AWS but that defeats the whole purpose and also doesn’t really solve the issue. What about those who are not power-users?)
So what does a poor fella like me do? He naturally goes and uses services like Disqus which steals and sells the users’ data without their consent. And their monoculture keeps getting stronger because they are able to attract many customers like me.
GOG.com has a lovely DRM-free business model. But guess what? Everytime I wanted to buy a game from them I have used an IP proxy from Russia to deceive their system and get saner prices in return. Steam doesn’t have that issue, Steam localizes majority of their product prices. But Steam also has DRM and the final say on the matter if you really own a game or not. And that’s why it keeps winning.
I know that there ain’t no such thing as a free lunch. But there could be one such as fair lunch. If privacy-friendly, decentralized services to be gained momentum, they are going to need global support. Privacy shouldn’t be a luxury or only a thing that western people could afford.
So please @matt, @cjeller1592 when you keep working on your next project such as the Remark.as, please keep the users like me in mind. I really love your work, I really want to support it but I also ask for a fair chance.
Going forward, maybe this should be one of the main topics. Money is not everything but it is also important. So we should ask ourselves how can we find the middle ground where it doesn’t put the strain on the service provider or the user in particular.
The current providing a basic service while allowing to pay for extra services model is unfortunately not fair either. Because while one can use the basic service because they wish to do so, the other has to use it because they can’t afford any better.
The tough part of Hypothes.is is having a means of being aware of comments on your website. I’ve been hoping they’d support webmention or have some additional UI for website owners.
I am aware that Jon Udell has built some separate UI that may help out people trying this as a commenting system. Here’s a URL to it with an illustrative example: https://jonudell.info/h/facet/?wildcard_uri=https%3A%2F%2Fblog.cjeller.site%2F*&max=100
Yeah that’s a major catch of using Hypothesis, but seeing Jon’s tool gives me hope. Thanks for linking to that @chrisaldrich! I even think Hypothesis’ UI for searching annotations on a domain could be helpful (example). I’ve seen people who use Hypothesis on Write.as add that search link as a pinned post for people to look through comments on their blog. I can definitely see a custom tool that pulls together recent Hypothesis comments and puts it into a Write.as post too.
Totally agree with you there @agyild. That’s why we wanted to make sure that there are other commenting solutions on here that are completely free to use, like Utterances and Hypothesis, and want to continue searching for equally free, compatible, and privacy-focused services. If anyone finds anything please let us know.
And we’ll definitely keep your ideas in mind when developing Remark.as and want the conversation to continue about accessible, privacy-first services too. Please feel free to put your input in our dedicated topic on Remark.as:
I’ve seen a few people in the wild using Hypothes.is as a blog commenting system.[1][2] Since they don’t yet have separate support for Webmention or require a bit of programming to get notifications, I thought I’d highlight this particular service/implementation as it has a simple, but relatively elegant user interface for creating feeds to provide notifications for just such a use case.
One could easily wire up the output from this through a service like IFTTT, Zapier, Integromat, etc. to push the notifications to email, or other modalities as desired.
It doesn’t give anything over and above what a Hypothes.is addict with some programming skills could already produce, but for those who are code averse, or just too busy with building other pieces of the Domain of One’s Own this could allow some simpler outputs.
If you are a tinkerer, there is a GitHub repo for the project.
(Originally posted at https://boffosocko.com/2020/05/26/55771462/)
@chrisaldrich Thanks, I think this can be a very useful tool. I already see some ways I can use it to follow Hypothes.is annotations on some scientific papers and content of interest. And it looks like it’s very general and can be used for annotations on all kinds of online content. And we’re given a lot of options for searching. Very nice tool, Chris!
Hello! I’m having some difficulty embedding hypothes.is. I want to embed it in so that the arrow for the sidebar (which shows up when I activate the hypothesis extension) automatically shows up for viewers, so that the option to comment/annotate is clearer. I’ve added it to my own personal website (arrow on the right hand side) just using the basic hypothesis script embed, not sure how to recreate it on write.as: https://maxhenderson.me/
As I mentioned in a previous thread what you are proposing it does make sense and most important is is the right way to go. For small companies it is not easy to implement this in practice though, but the need to start thinking for a way of overcoming the technicalities of this approach the soonest possible. I can’t recall a small company implementing such system, but if someone has a good example to follow I’d be more than happy to contact them in order to implement the same approach for providing hosting for Write Freely.
R.S
Commento failed me really hard (twice, automatically deactivating the account after paying).
Here is the code to integrate Hyvor Talk (thought I didn’t keep it on because the interface is particularly bloated). Tbh there’s not a good commenting system: I would have even paid $100/year for Commento (which is insane thinking that the comments cost more than the blog), but there’s no support and random shutdowns of accounts.
// src: https://talk.hyvor.com/web-api/embed
var HYVOR_TALK_WEBSITE = 0000; // REPLACE WITH YOUR 4 DIGITS
var HYVOR_TALK_CONFIG = {
url: false,
id: false
};
var topP = document.createElement(“p”);
topP.innerHTML = ‘
var cont = document.getElementById(“wrapper”);
cont = document.getElementById(“post-body”);
if (cont !== null) {
cont.appendChild(topP);
}
cc: @cjeller1592
Thanks for bringing this up @salis. I am tempted to remove Commento from the list entirely if it gives that much trouble to you and others with little pay off in return. Honestly at this point Hypothesis and Commento are the top two solutions beyond a link to email for commenting.
If anyone knows of any other solutions we’re all ears!
Maybe for others it’s working well, but I’d also add that they removed the “pay-what-you-can” option bumping monthly at $10/mo. It’d be okay if they had any support at all: I like the project but it’s clear that the service version is just a MRR machine at the expense of support. I think I’ll just wait for remark.as for now.
I had no idea that they did that. (Ack I see “Start your 30 day Free Trial” on their site with no free option)
Fair enough! I removed them from the list and will now focus on finding free and open source options for everyone until Remark.as comes along. Thanks again for mentioning this @salis! It’ll help save a lot of people the frustration.
Not sure whether this is still relevant, since Commento is off the list, but overall — and aside from them being a bit steep — my experience has been good and there really isn’t anything as clean looking, which embeds straight to your blog, from what I’m seeing.
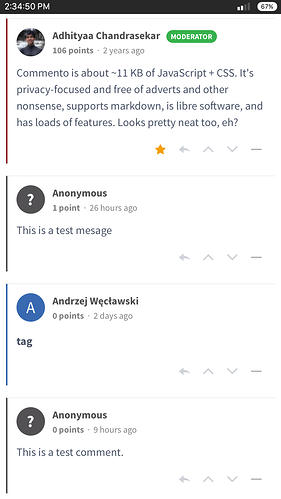
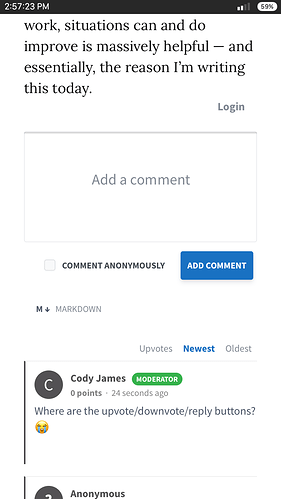
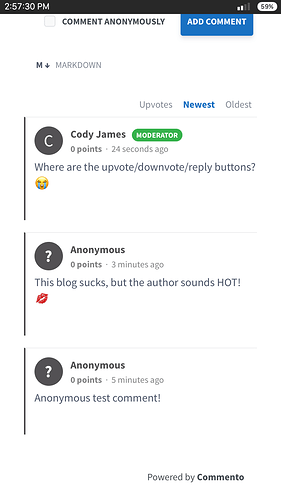
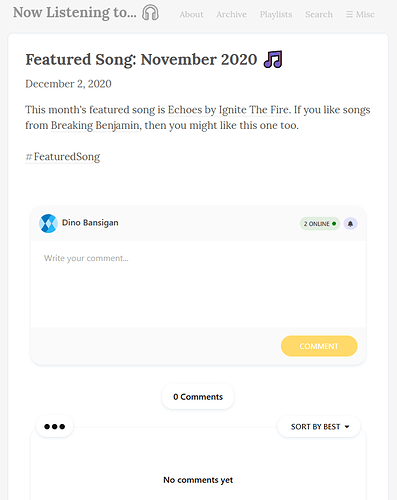
Anyways, on to my question. For some reason, the upvote/downvote/reply (and in the case where I’m logged in as a mod, the delete) buttons aren’t visible. When you lion at pics of the UI or use their demo, they’re visible as they should be. I’ve tested this on multiple browsers (I’m stuck to using an iPhone, but in each it looks like they appear in the demo). Any suggestions on a fix?
Demo:
Mine:
Nice information.
Thanks alot
Regards,
Jody
Was able to add Hyvor Talk using the custom JavaScript below. But as salis has mentioned above, it is pretty bloated. They also no longer have a free plan. I was just lucky that I signed up for one before they changed their plans. So I managed to keep my free plan.
// src: https://talk.hyvor.com/web-api/embed
var HYVOR_TALK_WEBSITE = 0000; // REPLACE WITH YOUR 4 DIGITS
var HYVOR_TALK_CONFIG = {
url: false,
id: false
};
var hyvorTalkDiv = '<div id="hyvor-talk-view"></div>'
if (document.getElementById("post-body")) {
document.getElementsByTagName("article")[0].insertAdjacentHTML('beforeend', hyvorTalkDiv);
}
Hi everyone,
Just tried to implement “utterances” following @cjeller1592 's instruction but can’t make it work. Here is the piece of code I use:
comments.src = 'https://utteranc.es/client.js';
comments.async = true;
comments.crossOrigin = 'anonymous';
comments.setAttribute('repo', 'user/repo'); // (replaced with my proper user/repo)
comments.setAttribute('issue-term', 'pathname');
comments.setAttribute('label', 'NE');
comments.setAttribute('theme', 'github-dark');
document.getElementById('post-body').appendChild(comments);
My GitHub repository is public and utterances is installed on it.
What am I doing wrong ?
Thank you for the help.
MC
I compared your custom JavaScript to one where utterances is working and the only difference I see is on this line:
comments.setAttribute('label', 'NE');
Robert Xu has it working on his blog and he uses comments.setAttribute('label', 'write.as');.
Thank you dino for the answer, but the NE label isn’t really an issue. Just found that there is a conflict between utterances and two others custom javascript codes… don’t know why though.
Ah dang it, I was hoping it was an easy fix haha.
Try moving the scripts for utterances to the top of your Custom JavaScript entries so it will run first. If I’m not mistaken, the scripts are evaluated top to bottom.