matt
November 5, 2018, 3:51am
1
Discuss themes for Write Freely.
While the first version of WF doesn’t support a concept of “themes,” we’ll likely support them in the future. Outside of the customizable CSS and JS you’ve seen on Write.as, Write Freely will give you much more control over the appearance of your blog.
lhl
February 8, 2019, 7:15pm
2
I’ve been poking my nose into the files both in the repo and my own install to see where andif I could make customisations
ie Adding a ‘Social’ block to the Header and or Footer areas.
While I see some elements in the .tmpl files that have html I don’t see any additions to these blocks having an effect within my instance.
Now I’m not about to fiddle with the actual repo code base, but am happy to fiddle with my own install if I could see where/how to make changes within a specific version.
I also realise there is another layer that stores this info and my customisations would be overwritten by any updates from source i made later.
Essentially I am looking for a way to play AND learn through getting my hands dirty
bix
June 11, 2019, 4:48pm
3
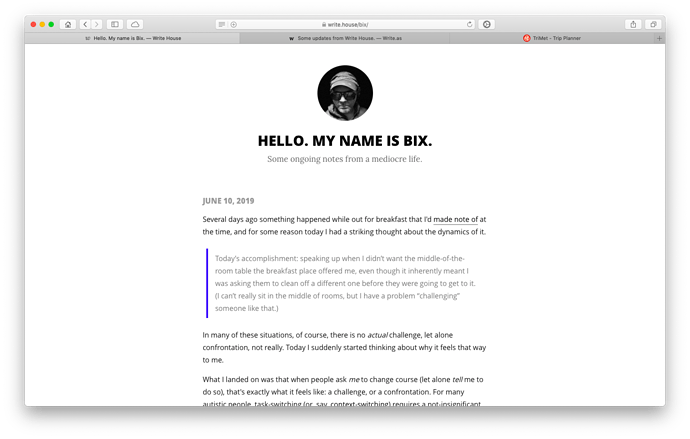
I’ve been able to do a lot of tweaking of the defaults just in WriteFreely’s existing Custom CSS tool.
2 Likes
It looks very nice! Do share?
bix
July 23, 2019, 1:25am
5
I was going to annotate this, but I am recovering from surgery and my foggy head says, “No.”
/* Hello. My name is Bix. This is my mediocre CSS. */
@import url('https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i&display=swap&subset=latin-ext');
:root {
--accent-color: #0000ff;
}
body {
font-size-adjust: .58;
}
body article p, body article ol, body article ul {
font-weight: 400;
}
body article strong {
font-weight: 600;
}
body#collection article p, body#subpage article p {
line-height: 1.75em!important;
}
body#post article p {
line-height: 1.60em!important;
}
body#collection #wrapper time, body#subpage #wrapper time {
font-size: .7em;
font-weight: 800;
text-transform: uppercase;
}
time a:hover {
color: var(--accent-color)!important;
text-decoration: none;
}
body#collection #wrapper h2, body#subpage #wrapper h2 {
margin-bottom: .5em;
}
body#post blockquote p + p {
margin: -2.25em 0 .5em
}
body#collection blockquote p + p {
margin: 1em 0 .5em
}
body#subpage blockquote p + p {
margin: 1em 0 .5em
}
body#collection blockquote, body#post blockquote, body#subpage blockquote {
border-left: 4px solid var(--accent-color);
color: #777;
margin-left: 0;
padding-left: 1.25em;
}
article blockquote p a {
font-weight:400!important;
}
footer a.home {
color: var(--accent-color)!important;
font-size: .8em;
text-transform: uppercase;
}
footer a.home:hover {
color: #000000!important;
}
#blog-title {
font-family: 'Open Sans';
font-weight: 800!important;
text-transform: none;
}
body#post #blog-title a, body#subpage #blog-title a {
background: transparent url('your image url') no-repeat bottom left;
background-position: left;
background-repeat: no-repeat;
background-size: 25px 25px;
padding-left: 35px;
}
body#collection #blog-title a {
background-image: url('your image url');
background-position: center top;
background-repeat: no-repeat;
display: inline-block;
width: 100%;
background-size: 125px 125px;
padding-top: 150px;
color: var(--accent-color);
}
#blog-title a:hover {
color: #000!important;
}
article p a, article ul a, article ol a {
color: var(--accent-color);
font-weight: 400;
text-decoration: none;
border-bottom: 1px solid var(--accent-color);
}
article p a:hover, article ul a:hover, article ol a:hover {
color: #000;
text-decoration: none;
border-bottom: 1px solid #000;
}
body#post a.hashtag, body#collection a.hashtag, body#subpage a.hashtag {
font-weight: 600;
border-bottom: none;
text-decoration: none;
font-size: 0.9em;
text-transform: uppercase;
color: #000;
}
body#post a.hashtag {
font-size: 0.8em;
}
body#post a.hashtag:hover, body#collection a.hashtag:hover, body#subpage a.hashtag:hover {
color: var(--accent-color)!important;
text-decoration: none!important;
border-bottom: none!important;
}
a.hashtag span, span.p-category:hover {
text-decoration: none!important;
}
body#subpage section#wrapper h1 {
font-family: 'Open Sans'!important;
}
nav#paging a {
color: #000000;
font-weight: 600;
font-family: 'Open Sans';
font-size: .9em;
text-decoration: none;
text-transform: uppercase;
}
nav#paging a {
color: var(--accent-color);
font-size: .8em;
}
nav#paging a:hover {
color: #000!important;
}
p.description {
color: #999;
font-family: 'Open Sans';
font-weight: 400;
}
body#post footer nav p:before {
content: "WRITE HOUSE · ";
color: var(--accent-color);
font-size: .9em;
font-weight: bold;
}
body#post span.posttime {
font-size: .9em;
font-weight: 800;
text-transform: uppercase;
}
body#collection span.posttime, body#subpage span.posttime {
display: none;
}
a.pinned {
font-family: 'Open Sans';
font-size: .9em;
font-weight: bold;
text-transform: uppercase;
}
a.pinned:hover {
color: var(--accent-color);
text-decoration: none;
}
body#collection article ul, body#collection article ul li {
line-height: 1.75em!important;
}
body#collection article ul {
margin-left: 1.75em!important;
margin-top: 1em;
}
body#collection article ul li {
margin-bottom: .5em;
}
body#collection article ol li {
margin-bottom: .25em;
}
body#subpage article ol li {
margin-bottom: .25em;
}
body#collection article ul + p {
margin-top: 1em;
}
body#collection article ol, body#collection article ol li {
line-height: 1.75em!important;
}
body#collection article ol {
margin-left: .75em!important;
margin-top: 1em;
}
body#collection article ol + p {
margin-top: 1em;
}
body#post article ul {
margin-left: 1.25em!important;
margin-bottom: -1.25em;
}
body#post article blockquote ul {
margin-left: 1.25em!important;
margin-top: 0;
margin-bottom: -2em;
}
body#post article ol {
margin-left: 1.25em!important;
margin-bottom: -1.25em;
}
body#post article blockquote ol {
margin-left: 1.25em!important;
margin-top: 0;
margin-bottom: -2em;
}
body#subpage article ul, body#subpage article ul li {
line-height: 1.75em!important;
}
body#subpage article ul {
margin-left: 1.75em!important;
margin-top: 1em;
}
body#subpage article ul li {
margin-bottom: .5em;
}
body#subpage article ul + p {
margin-top: 1em;
}
body#subpage article ol, body#subpage article ol li {
line-height: 1.75em!important;
}
body#subpage article ol {
margin-left: .75em!important;
margin-top: 1em;
}
body#subpage article ol + p {
margin-top: 1em;
}
body#post article blockquote ul:last-child {
margin-bottom: 0;
}
header nav a {
color: #000;
font-weight: 600!important;
}
header nav a:hover {
color: var(--accent-color)!important;
}
.hide {
display: none;
}
a.read-more {
color: var(--accent-color)!important;
font-size: .9em;
font-weight: bold;
text-transform: uppercase;
}
a.read-more:hover {
color: #000!important;
text-decoration: none;
}
body#collection h5, body#subpage h5 {
text-align: center!important;
}
body#post h5 {
display: inline-block!important;
line-height: 1.5em;
text-align: center!important;
}
time a {
color: #000!important;
}
body article blockquote p, body article blockquote ol, body article blockquote ul {
color: #666;
}
1 Like
Thanks, @bix ! Hey, I saw you did it on yours, how did you remove the “Menu” and “Login”? I have started a thread on this, but I figured you already know the trick.
bix
July 23, 2019, 9:46pm
7
I didn’t. If you’re not logged into the site, those things don’t appear.
nzjc
March 2, 2024, 9:36am
8
I know it’s been a few years, but I’d dearly like an easy option for making sites have a dark mode.
1 Like